What comes to mind when I say GitHub designs? Small black text slapped on plain white ground?? That’s not always the case though. Developers can design too you know.
Developers, myself included, usually focus so much on code that forget the importance of design. Since GitHub is primarily a platform for developers, that’s usually the case we see over there. All focus on the code, not much on the project page designing. We keep it simple; black text on white background.
But there are some of us who go beyond that.
A couple of years ago, automatic page generator was introduced on GitHub, and with it a revolution of coders designing their project or demo pages. Many coders thought that designing plays integral role in making a product popular, so they designed awesome project pages for their repositories. Today, I’m sharing a collection of the thirty of my favorites among them.
GitHub Project Page Designs
This is one of the most powerful tooltip tools I have ever seen. Now that’s big statement I have given so I guess you should check out the demos at least.

This is a pretty cool awesome JS motion library with no dependencies.

This is a pretty cool jQuery plugin. It weighs only 10 KBs and no dependencies.

This is a fairly simple, but useful plugin. What it does is it sticks an element (such as a navigation bar) to a fixed position on the page so that this element stays visible even if the user has scrolled down.

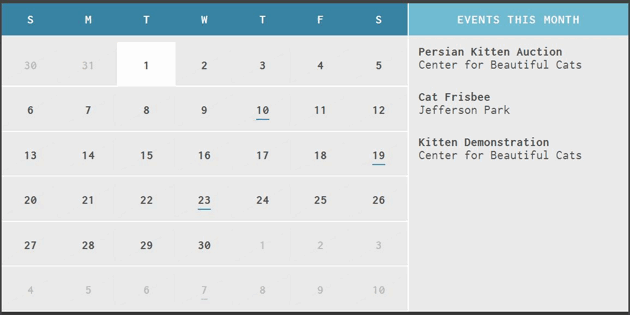
It’s a jQuery calendar, what else.

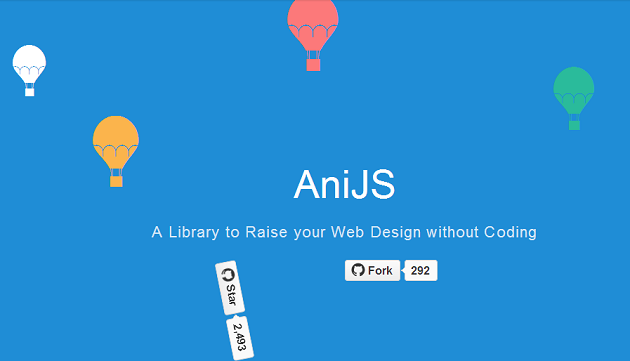
Do you ever get the urge to make a design really wowing? Do you crave adding lots of animations and transitions and make the design absolutely stunning? If you do, then this is the plugin you need.

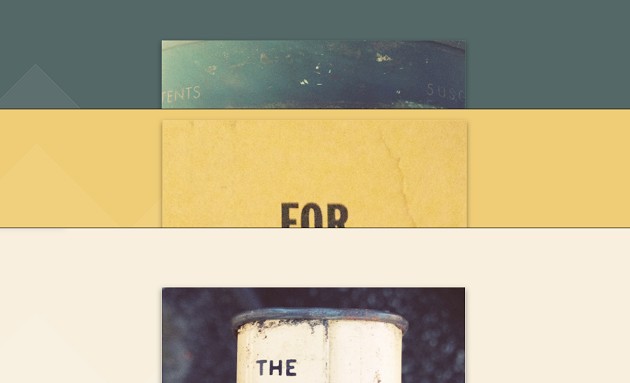
This is a parallax like effect with jQuery.

This plugin changes the BG color according to the color in the images and other content on the foreground. This is a Vivaldi like effect.

If you want to add modern animations in your design, this is the plugin you need.

This is a the most powerful jQuery search plugin. It realtime search tool for your web apps.

Only 2 Kbs in size. It lets you use only unprefixed CSS properties throughout the website.

Agile
This is a CSS3 engine. It generates pure CSS3 code.

This is one of the best JS plugins I have seen for content swipe.

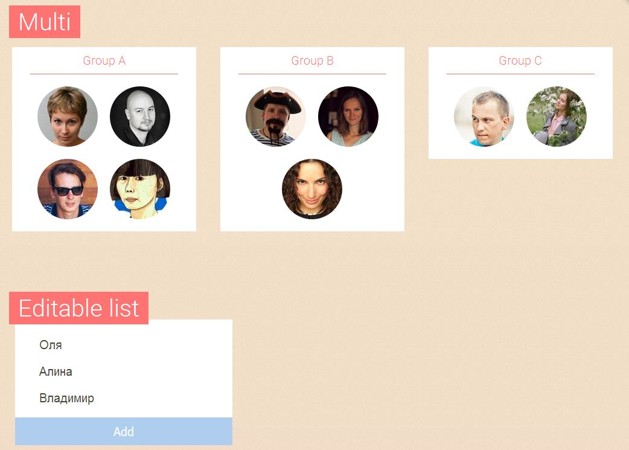
Sortable
This is a no-jQuery plugin that allows you to create drag-and-drop enabled lists and grids.

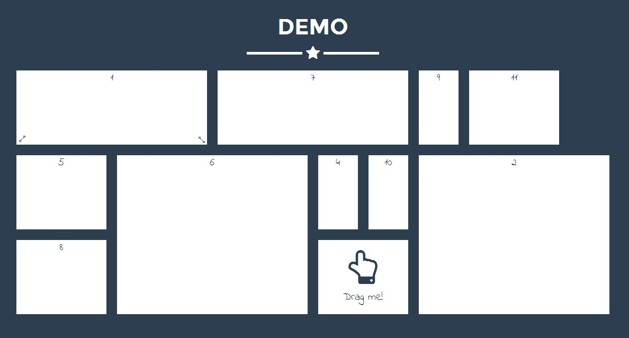
This plugin is quite similar to the one above, but this one is a jQuery plugin and contains some advanced features, such as resizing of the grid items.

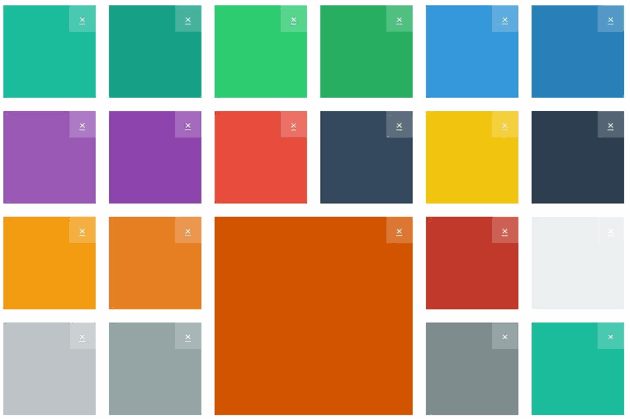
If the Grid Stack (above) is too advanced or heavy for you, then here’s a lightweight alternative. It doesn’t offer as much customization but then again, slimness comes at a price.

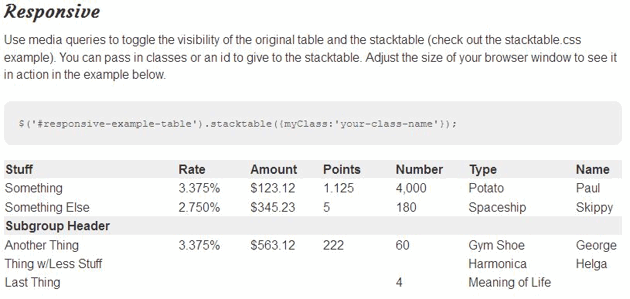
This is a nifty tool that helps us to make data-driven tables for small screens.

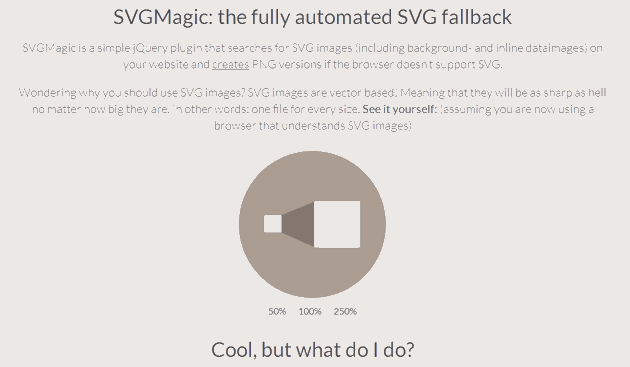
If you are a designer who loves to work with SVG graphics then this is a must-have pluign for you.

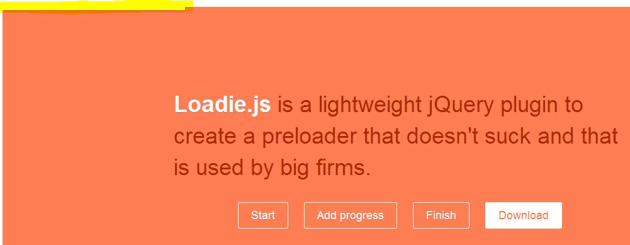
Okay, this is a pretty effect and many plugins offer this loading effect, but I added it anyway for the readers who still don’t have this plugin because this something you really need these days.

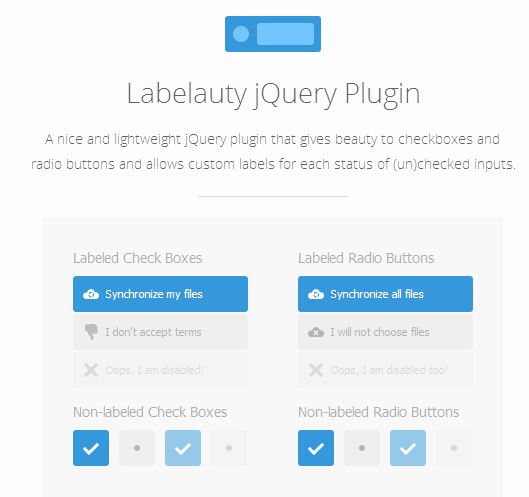
Just Loadie, this is small plugin but it creates a huge impact. It subtly stylizes radio buttons and check boxes and give your website a refined look.

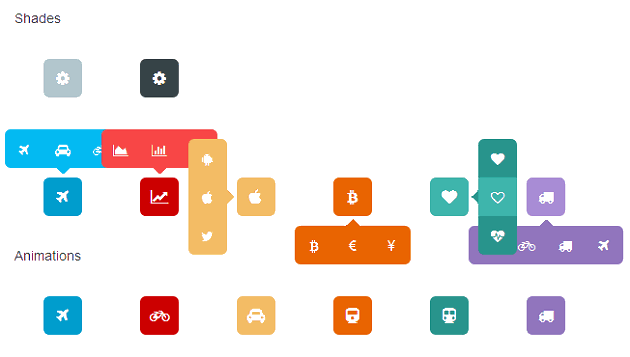
This plugin creates toolbars. Simple as that.

That’s it for tonight guys. We have a great post lined up for tomorrow so make sure you don’t miss out. See you.